오늘은 모달 창 만드는 법에 대해서 써보려고 한다.
클릭했을때 작은 창이 뜨는데 그걸 modal 이라고 한다

부트스트랩(bootstrap)을 사용하는거기 때문에
일단 <head>안에 당연히 부트스트랩 링크와 스크립트가 추가 돼어 있어야 한다.
뭐 ws3shcool에 다 나와 있는 내용이지만
일단 modal 관련된 태그들은 본문에 제일 마지막에 배치해야 한다.
body에 다른 내용들을 작성한뒤
모달 태그는 제일 마지막에 배치 시킨다.
모달 내용은 the modal, modal header, bod, footer에 각각 내용을 입력하면 되는데
토글과 아이디이다
.
보면 id를 mymodal로 설정 해뒀으니
모달을 열때
그곳에 data-bs-target=을 modal id와 같게 해줘야 한다.
data-bs-toggle=은 modal이다.
이것만 하면 어디서든 모달을 열수 있게 된다.

현재상태는 button을 만들어서 이 버튼에 모달을 연결해 둔 상태이다
그래서 이 버튼을 클릭하면 모달창이 열리는데

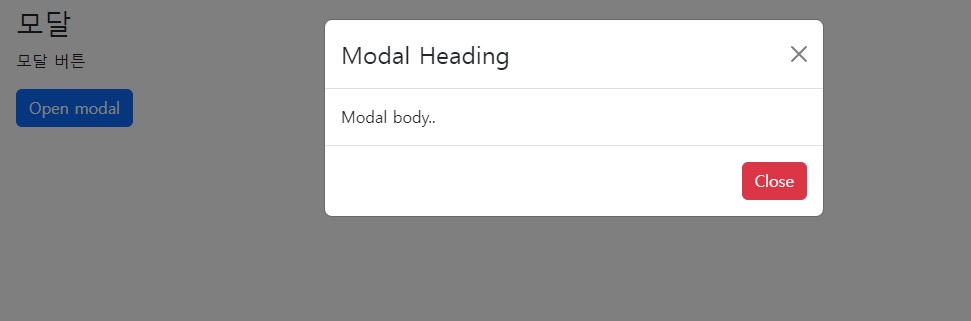
클릭하면 이렇게 열리게 되는것이다.
모달창을 열려면 button에서만 열수 있는것이 아니라
앵커 태그에서든 그냥 p 태그에서든 자유롭게 열수 있다
아까 얘기한
p태그를 클릭하면 그냥 열리게 해보겟다
그냥 p태그에 data bs toggle은 modal 이니 이건 기본이고
data bs target 모달창 id를 mymodal로 설정해놧으니
target은 #mymodal로 썻다
모달창 id를 다르게 설정하면 databstarget도 그 id에 맞게 쓰면 된다

저 "모달창아열려랏p" 을 클릭하면 모달창이 열린다
처음에 modal을 배울때는 내용도 길고 뭐가 뭔지 모르겠어서 당황 했지만
modal창을 body의 제일 뒤쪽에 작성한뒤
연결하고 싶은 부분에
주소만 설정하면 된다는 것이다...
이번주까지 bootstrap을 끝내고 다음주부터는 javascript 교육을 한다고 한다..
열심해 해보자.
'국비교육 시작' 카테고리의 다른 글
| [국비 12일차]javascript, 간단한 if , else 조건문 !! (0) | 2024.07.16 |
|---|---|
| [국비 11일차]javascript, 배우기 시작 (7) | 2024.07.15 |
| [국비 8일차 풀스택] + 자바 공부 간단히 하기- 1 (0) | 2024.07.10 |
| [국비 8일차]css, bootstrap 이용하여 자기소개 폼 만들기 -3 (0) | 2024.07.10 |
| [국비 7일차] bootstrap 이용하여 간단한 달력 표 만들기 ! (0) | 2024.07.09 |
