이제 bootstrap을 배웠기 때문에 지금까지 했던 자기소개폼을 업그레이드 할때가 되었다.
처음 만들었을때도 분명 기뻣지만 ㅎ
퀄리티는 쓰레기였다.

이 첫번째 폼에서 나날히 진화하는 모습을 보니
눈물이 난다 ..
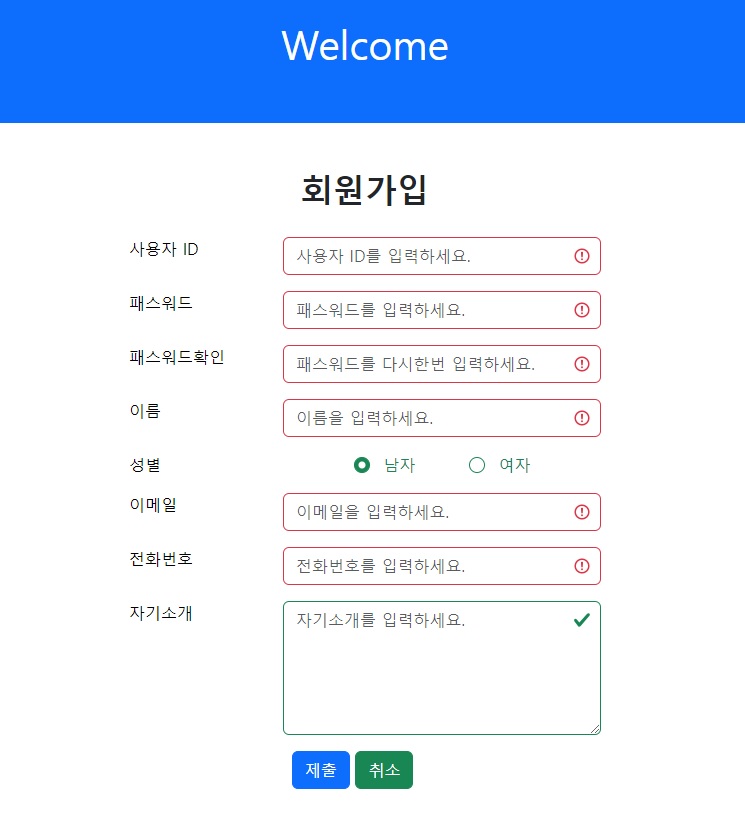
오늘 배운걸 활용하여 만든 것은 이것이다

이번 폼을 보면 빨간색 상자로 표시되는

.was-validated를 쓸필요는 없었는데 오늘 배운 내용이라
일부러 활용하려고 사용해 보았다.
보면 알다싶이 text box 안에 무언가 내용을 입력해야 제출할수 있는 속성이다
이제 본 내용으로 돌아가자면
<head>
<title>Bootstrap 회원가입</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
/>
<style>
.container {
width: 40%;
margin: auto;
margin-top: 40px;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid p-5 bg-primary text-white text-center">
<!-- p-5는 패딩 mt 는 margin top -->
<h1>Welcome</h1>
</div>
<div class="container mt-5">
<div class="row">
<h2 style="text-align: center; margin-bottom: 20px">
<strong>회원가입</strong>
</h2>
<form action="/" class="was-validated" method="get">
<table class="table table-borderless">
<tr>
<td>
<label for="uid">사용자 ID</label>
</td>
<td>
<input
type="text"
class="form-control"
name="uid"
id="uid"
placeholder="사용자 ID를 입력하세요."
required
/>
</td>
</tr>
<tr>
<td><label for="pw">패스워드</label></td>
<td>
<input
type="text"
class="form-control"
name="pw"
id="pw"
placeholder="패스워드를 입력하세요."
required
/>
</td>
</tr>
<tr>
<td>
<label for="pwc">패스워드확인</label>
</td>
<td>
<input
type="text"
class="form-control"
name="pwc"
id="pwc"
placeholder="패스워드를 다시한번 입력하세요."
required
/>
</td>
</tr>
<tr>
<td><label for="name">이름</label></td>
<td>
<input
type="text"
class="form-control"
name="name"
id="name"
placeholder="이름을 입력하세요."
required
/>
</td>
</tr>
<tr>
<td>성별</td>
<td style="text-align: center">
<input
type="radio"
class="form-check-input me-2"
id="male"
name="gender"
value="male"
checked
/>
<label class="form-check-label" for="male">남자</label>
<input
type="radio"
class="form-check-input me-2 ms-5"
id="female"
name="gender"
value="female"
/>
<label class="form-check-label" for="female">여자</label>
</td>
</tr>
<tr>
<td><label for="email">이메일</label></td>
<td>
<input
type="email"
class="form-control"
id="email"
placeholder="이메일을 입력하세요."
name="email"
required
/>
</td>
</tr>
<tr>
<td><label for="tel">전화번호</label></td>
<td>
<input
type="tel"
class="form-control"
id="tel"
placeholder="전화번호를 입력하세요."
name="telnb"
required
/>
</td>
</tr>
<tr>
<td><label for="comment">자기소개</label></td>
<td>
<textarea
class="form-control"
rows="5"
id="comment"
placeholder="자기소개를 입력하세요."
name="text"
></textarea>
</td>
</tr>
<tr class="display-">
<td style="padding-left: 35%; margin-top: 20px" colspan="2">
<button type="submit" class="btn btn-primary">제출</button>
<button type="reset" class="btn btn-success">취소</button>
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
저번에 만들었던 회원가입폼 2단계의 연장판이라
딱히 내용은 크게 달라진것이 없다
회원가입폼의 핵심은
input 과 label for 사용하는것
그 내용들을 table태그로 깔끔해서 정렬하는것
그리고 제출,취소등을 만들기 위해 button태그 사용하는것
마지막으로 제일 중요하다고 할수 있는 위치 조정하는것 등이 있다.
다음에 만들때는 새로운 태그들을 사용하여
설명할게 많아 졌으면 좋겠다.
'국비교육 시작' 카테고리의 다른 글
| [국비 11일차]css, bootstrap 모달(modal) 창 만들기 (0) | 2024.07.13 |
|---|---|
| [국비 8일차 풀스택] + 자바 공부 간단히 하기- 1 (0) | 2024.07.10 |
| [국비 7일차] bootstrap 이용하여 간단한 달력 표 만들기 ! (0) | 2024.07.09 |
| [5일차 html css] vs code 이용하여 자기소개 웹페이지 만들기 -1 (1) | 2024.07.05 |
| [국비4일차 html] vs code 이용하여 회원가입폼 만들기 2 (0) | 2024.07.04 |


