오늘은 z-index, over flow, float 등등을 배웠는데 그렇게 중요한것을 배운거 같지는 않다.
오전에는 수업을 하고 오후에 과제를 내주면서 하라고 했는데
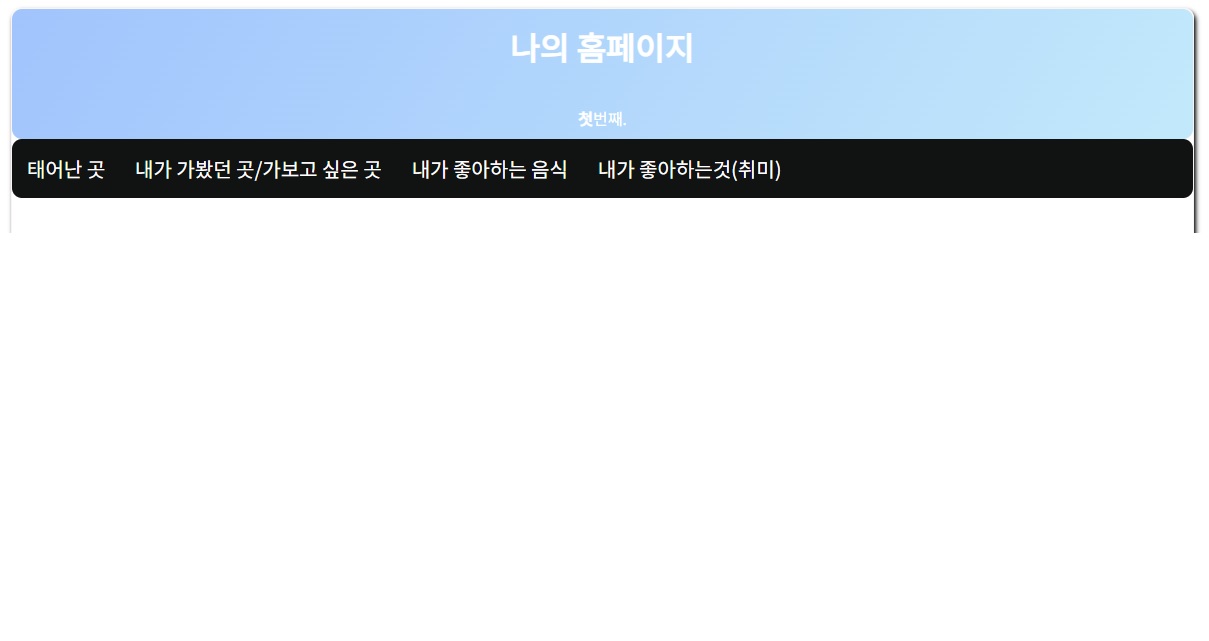
그 과제가 바로 "자기소개 페이지"만들기 이다.
만들어야 될 내용이 바로 이것이다.
자기소개 페이지를 만들어 제출하세요.
1. 내가 태어난 곳
2. 내가 가봤던 곳 또는 가보고 싶은 곳
3. 내가 좋아하는 음식
4. 내가 좋아하는 것(취미)
처음 이 과제를 보고 들었던 생각은
"링크 누르면 페이지도 훅훅 넘어가는 그런 쌈뽕한걸 만들자! " 라는 생각 이였지만
뒤늦게 생각해보니 그런걸 배운적이 없다는게 문제였다 ..
그래서 어느정도 타협하여 배웠던것을 중심으로
"구글링"잘 하여 깔끔하게 만들어 보는것으로 계획을 세웠다.


뭔가 잘하고 싶었지만 내가 배운것으로는 이정도가 한계였다.
이것도 구글링 하여 완성시킨 결과물이다.
오늘한 자기소개 페이지는 사실 설명할게 별로 없다.
저번에 올린 "회원가입폼"과 거의 비슷한 태그들이 들어가고
이번에 처음 사용한 태그들은
navigation bar를 만들기 위해 사용한 <nav>태그
거기에 각종 효과를 주기위한 것들
오늘 배운 호버효과도 사용하였다.
그리고 display:flex 태그를 처음 사용하였다.
display flex 태그는 자식 요소들의 정렬을 위하여 사용한다.
이번에는 flex-direction: column (수직배치)
row (수평배치,왼쪽에서 오른쪽으로)
justify-contet: 항목들의 축을 중아에 배치.
같은 속성들을 사용하며 배웠다.
오늘 작업하면서
nav바 링크들을 중앙으로 이동시키지 못해서 애를 먹었었는데
블로그에 정리하던중 옮길수 있게 되었다.

justify-content: center를 추가하니 nav 링크들이 중앙으로 이동하였다.
이렇게 쉽게 되는걸 아까 그 고생을 할때는 안됐다니 ..
아까전에 할때는 text - align: center를 쓰면서 왜 안되는지 몰라 짜증을 냈었다.
diplay: flex를 사용 하였으니
justify-content로 쉽게 할수 있는것을 잊어먹고 이제야 알아채다니 .
블로그를 한 성과가 나오는것 같다.
정말 별거 없다
이게 body 들어가는 헤더영억 태그이고
style 영역에서
속성들을 추가하여 만들어 주었다.
위에 헤더와 내비게이션바가 중요하고
본문 내용은 사실 별거 없었다.
body 안에
div로 크게 잡아주고
그안에 aricle영역 안에 하나씩 추가하였다
너무 간단한 자기소개 페이지라 당황스럽지만
앞으로 더 많이 배워서 쌈뽕한 페이지를 만들고 싶다.
열심히 하자
'국비교육 시작' 카테고리의 다른 글
| [국비 8일차]css, bootstrap 이용하여 자기소개 폼 만들기 -3 (0) | 2024.07.10 |
|---|---|
| [국비 7일차] bootstrap 이용하여 간단한 달력 표 만들기 ! (0) | 2024.07.09 |
| [국비4일차 html] vs code 이용하여 회원가입폼 만들기 2 (0) | 2024.07.04 |
| 국비시작 3일 [HTML 기초] VS CODE로 간단한 회원가입 폼 만들기 . (0) | 2024.07.03 |
| 국비 자바(java), 스프링(spring) 기반 풀스택 교육을 수강하기로 하다. (0) | 2024.07.02 |



